上回说到,我用Hugo + Github Page搭建了一个个人博客小站,昨天有朋友想让我加个评论区,于是我就加了一下。
因为我使用的是Blowfish主题,所以我先看了一眼Blowfish的文档,https://blowfish.page/docs/partials/#comments
上面说甚么
To add comments to your articles, Blowfish includes support for a comments partial that is included at the base of each article page. Simply provide a layouts/partials/comments.html which contains the code required to display your chosen comments.
之类
可我在Blowfish的Github仓库找了些许会没能找到甚么comments.html,应该是要自己加一个。
通过Hugo提供的disqus方法,可以先把disqus.html下载下来,然后重新命名为comments.html放到项目根目录的layouts/partials/
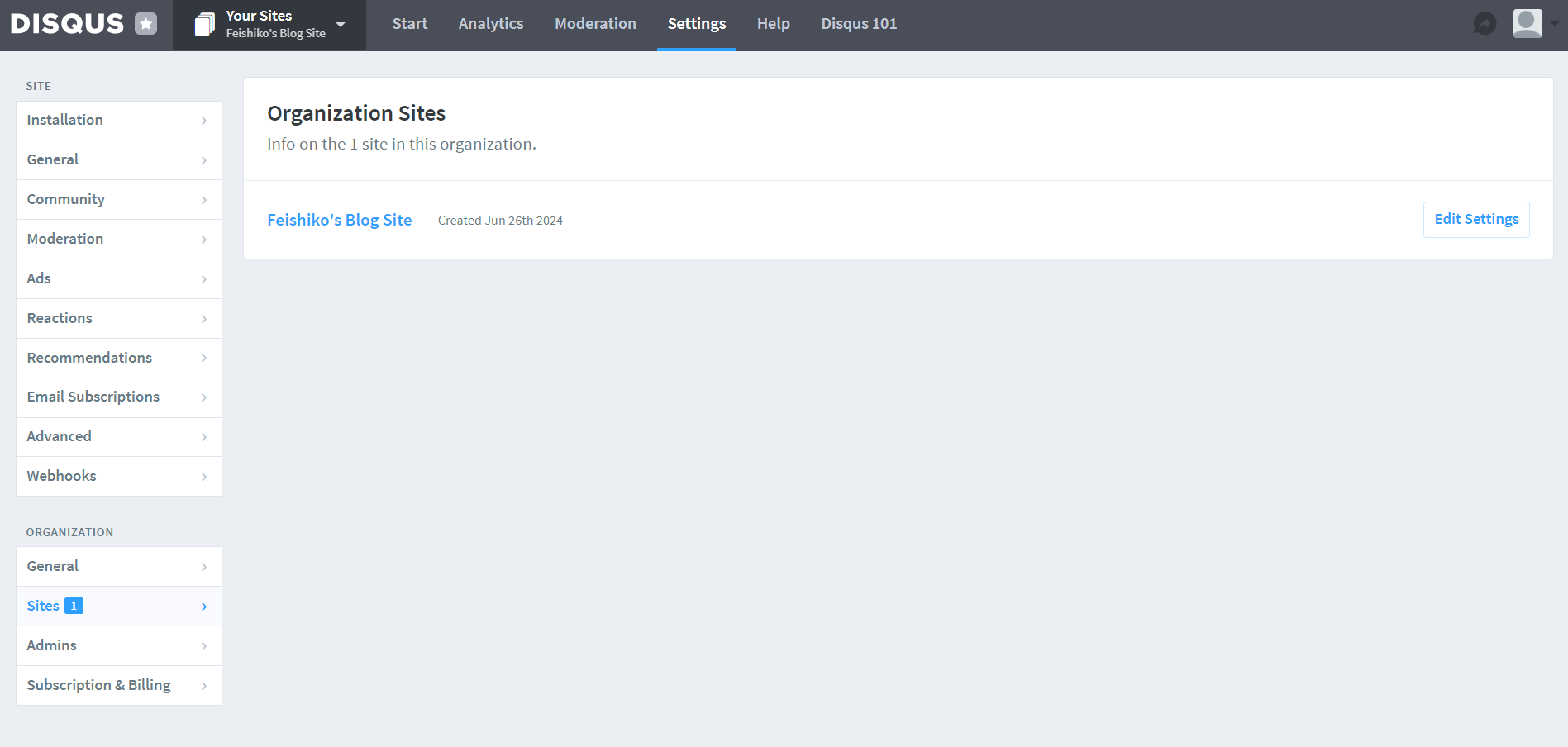
之后需要注册一个disqus帐号,注册完以后选择右边那个选项,即install disqus for my site之类的。
处理好之后把disqus的shortname抄下来,放到hugo.toml里面,Hugo文档有教程不多赘述了。
需要注意的地方是这个shortname不是用户名,Configure Disqus for Your Site里面能找到

听哥们说用utterances的话可以拿github仓库的issue当评论区,充分利用本地资源。
disqus的这个方法则是拿disqus作为数据库。
